SuiteDash Conditional Fields

"SuiteDash no-code forms can now show/hide fields based on CRM data and user entries to make your forms even more powerful."
Conditional Form Fields Are Here!
SuiteDash has finally released a feature we've all been anticipating for some time - Conditional Form Field Logic. This feature allows us to dynamically determine which form fields to show to users, and supports effective no-code logic to decide what to show, when to show it and to whom.
What Makes This Special?
1. Shorter Forms
Now, you no longer need to make every possible field visible to your users. This can help keep the form attractive and help it fit more attractively into your overall website look and feel.
2. Fewer Abandoned SuiteDash Forms
When a visitor sees a really long form it can be intimidating. As a result, they often decide to come back at another time or skip it alltogether. Now, with the ability to only show the fields that are really necessary for each individual user, you can eliminate one more reason for leads or clients to postpone or skip filling out your forms.
3. Less Cluttered SuiteDash CRM Data
With totally generic forms, users end up entering filler values just to get the form completed. How many times have you seen "N/A" entered in a field because it really didn't make sense for that user? Now you can avoid getting that junk into your CRM and also avoid annoying users with questions that don't make sense for them.
4. Integration with SuiteDash CRM Data
For SuiteDash Update Forms, where you're updating or adding new information for an existing Contact, you can now use data already in a Contact's CRM record to decide what elements are visible on a form. For example, if "Client A" already has their website address on file there's no need to show them a form field asking if they have a website. This is a much more intelligent and satisfying experience for users.
How It Works
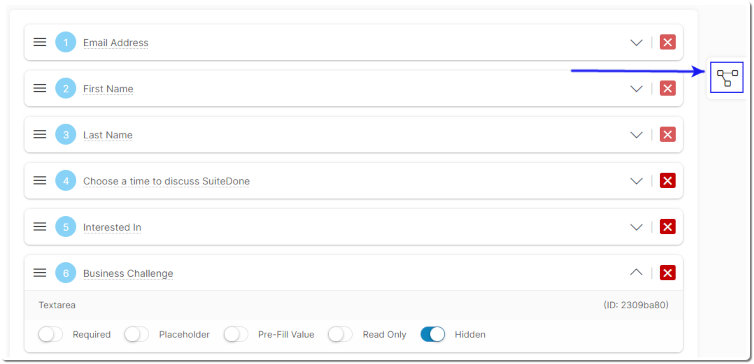
SuiteDash has added a new "Conditional Logic" button that sits just off to the right of the fields in your Form Builder page. (See below)

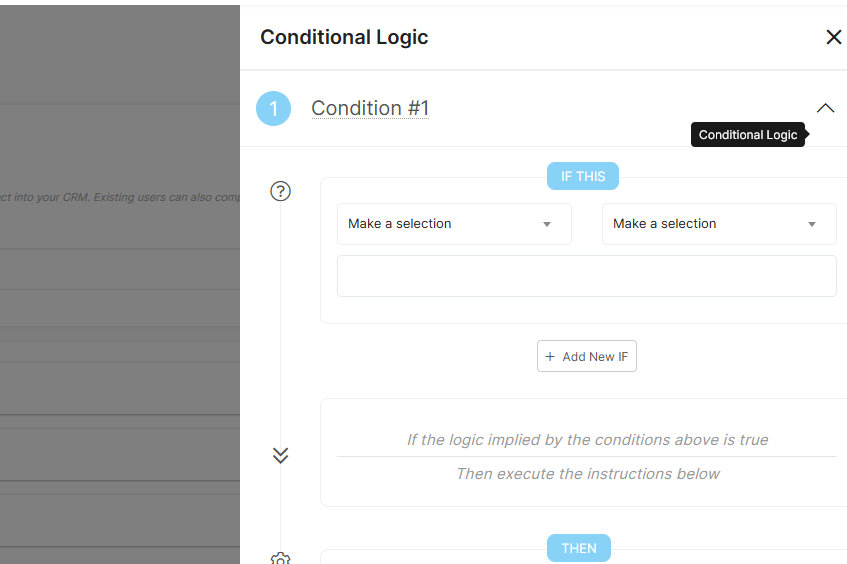
After clicking the "Conditional Logic" button, a new dialog is shown containing all the tools you need to setup the logic for hiding or showing all the fields in your form. In our example, we'll use this new field-logic dialog to decide when to show our "Business Challenge" field.
1. Setup Your SuiteDash Form
First, setup your form fields as you normally would, deciding which should be visible and/or hidden by default.

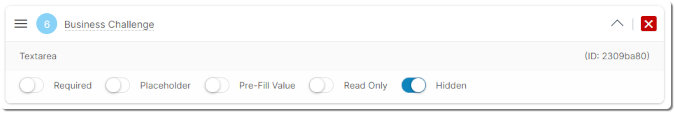
Notice that in the image above, the "Business Challenge" field is initially set to "Hidden". In the next image, we'll see how to conditionally display this field.
2. Add Your Logic
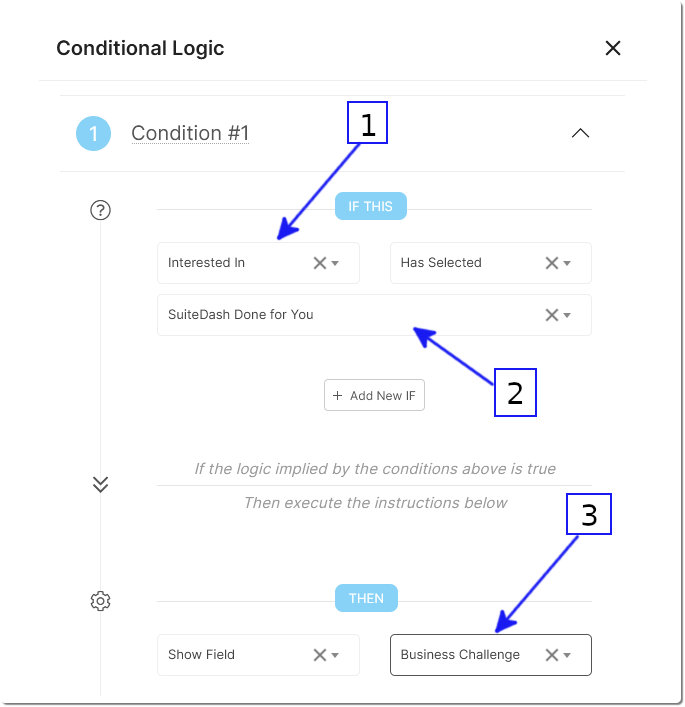
Then, click the new "Conditional Logic" button and it's as easy as 1, 2, 3 to setup your conditional field display logic.

- 1. Choose the field whose value you want to use as your condition.
- 2. Choose the value you want to test for (your condition).
- 3. Choose the form field you want to display or hide based on your condition.
In this example, we're testing for the value of a checkbox and we're choosing to display the "Business Challenge" field that we had previously hidden.
And that's It! Now we can show this field only when it makes sense to display it. Otherwise, it just stays out of the user's way.